This site was built with Jekyll, a free and open-source static site generator, using the Beautiful Jekyll template. It’s hosted on Github Pages and uses a custom domain purchased through GoDaddy. The code is available on Github.
Beautiful Jekyll comes with lots of built-in customization options, but I also extended it with one key element. I searched long and hard for a portfolio-style Jekyll template that featured an image gallery I could use to showcase graphics work, but the existing options felt either overly minimal or not minimal enough.
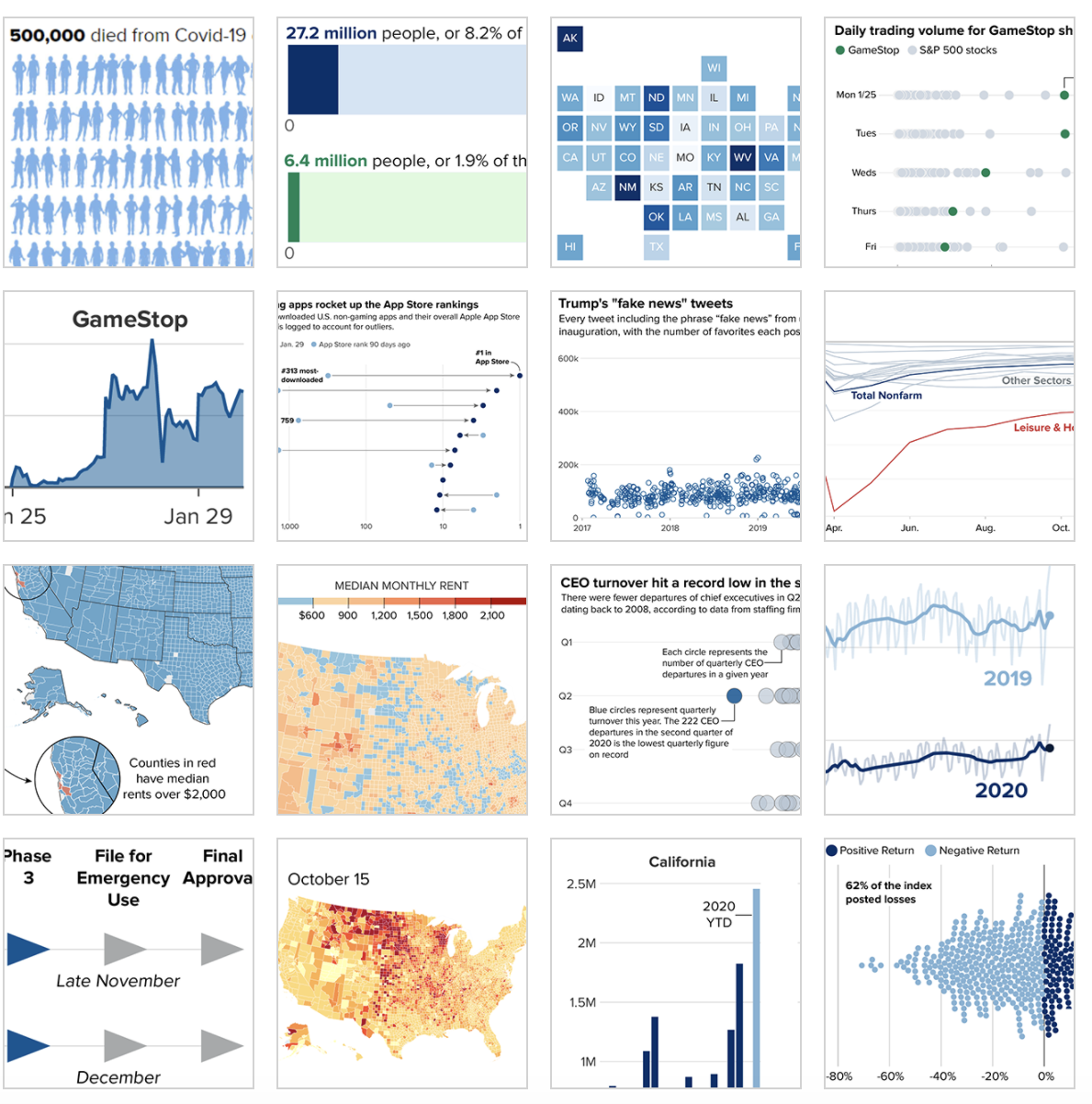
With the Lightbox library and a CSS image grid, I was able to achieve the clean, mobile-responsive effect I was looking for:

I also reconfigured the site structure a bit, customized the CSS styling, and moved over some blog posts I had published on Medium over the past few years.
In hindsight, since I’m comfortable with a bit of basic web development, I wish I had stopped searching for Jekyll themes once I found something in the ballpark of what I was looking for and then focused on building in customization from there. I spent as much time looking for the perfect template as it took to implement the features I wanted on top of a basic template.